前言
3年前在AWS re:Invent 大会上AWS 宣布推出 Cloud9, 用于在云端编写、运行和调试代码,它可以直接运行在浏览器中,也就是传说中的 Web IDE。3年后的今天随着国内云计算的发展, 各大云计算服务厂商都在部署自己的WEB IDE, 而且已经有非常成熟的落地方案, 对于这一块的技术原理和实现, 也非常值得我们去学习和剖析.
目前比较成熟的WEB IDE方案有CodeSandbox, Cloud Studio等, 接下来笔者将实现一个简单的WEB IDE, 来带大家了解其原理和实现过程.
正文
笔者接下来会介绍WEB IDE的实现原理和应用场景, 并介绍如何在H5-Dooring中使用它.
1. web编辑器实现原理
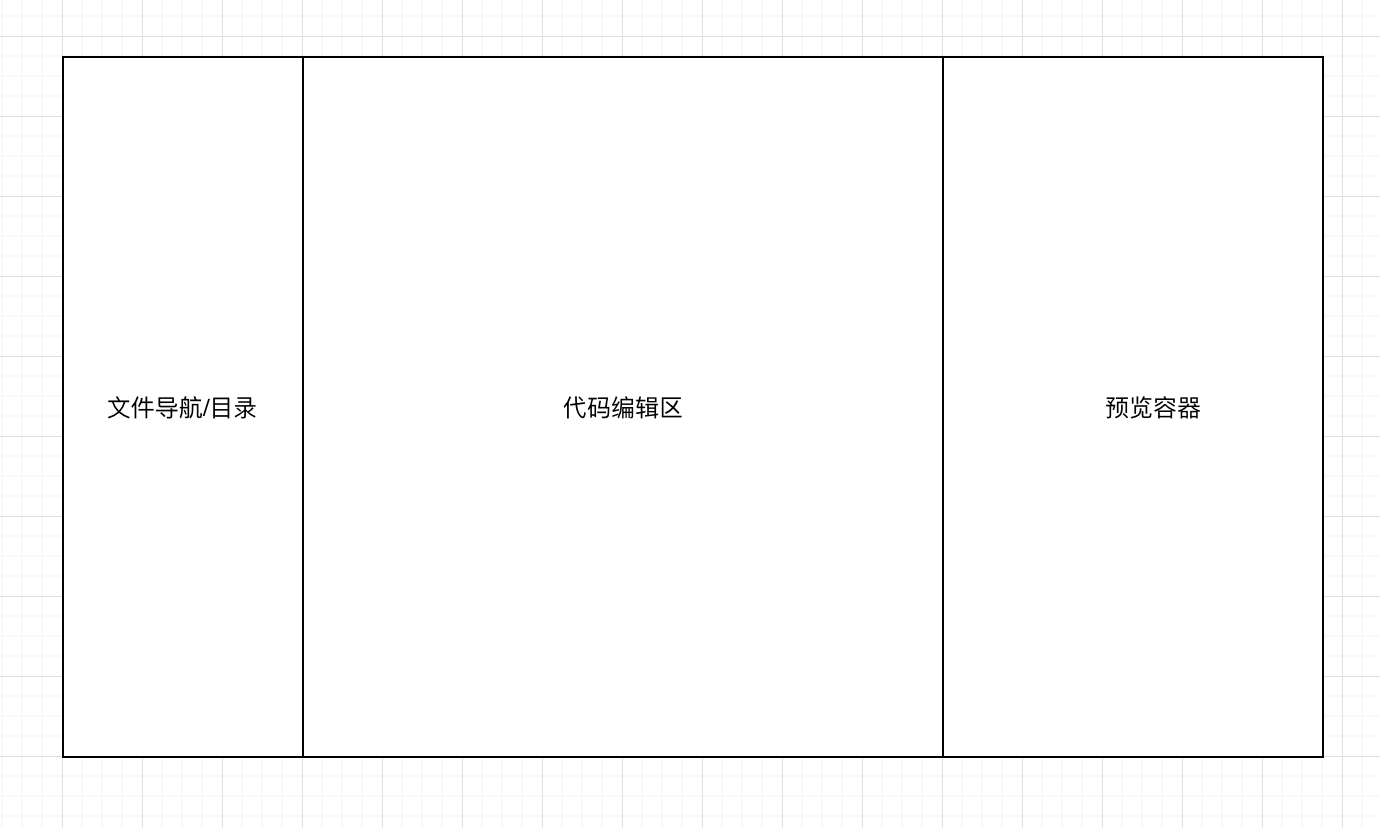
我们先来看看一个成熟WEB IDE的结构:

- 抽象出来可以分为3个核心部分:文件导航区
- 代码编辑区
- 预览容器
如下图所示:

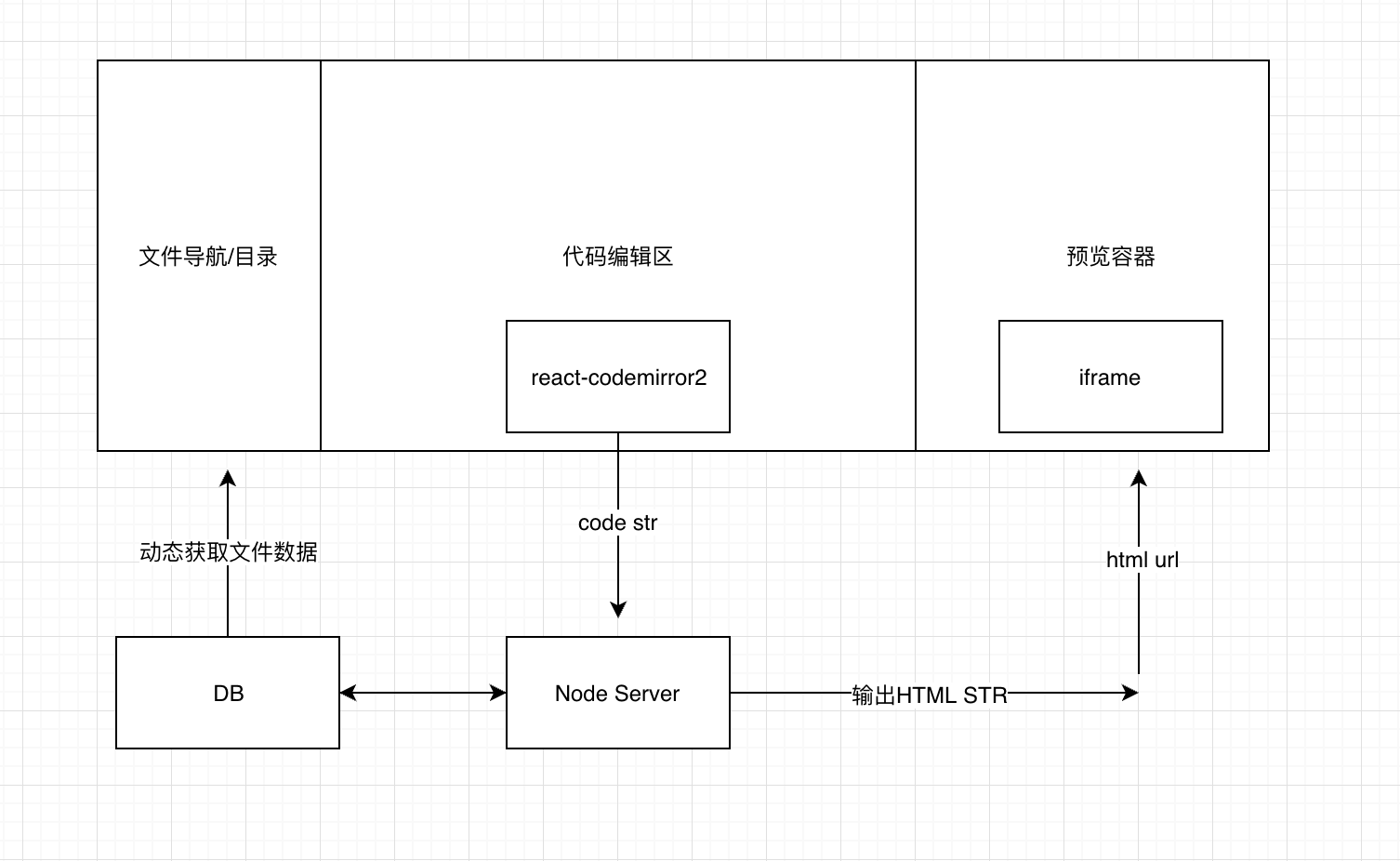
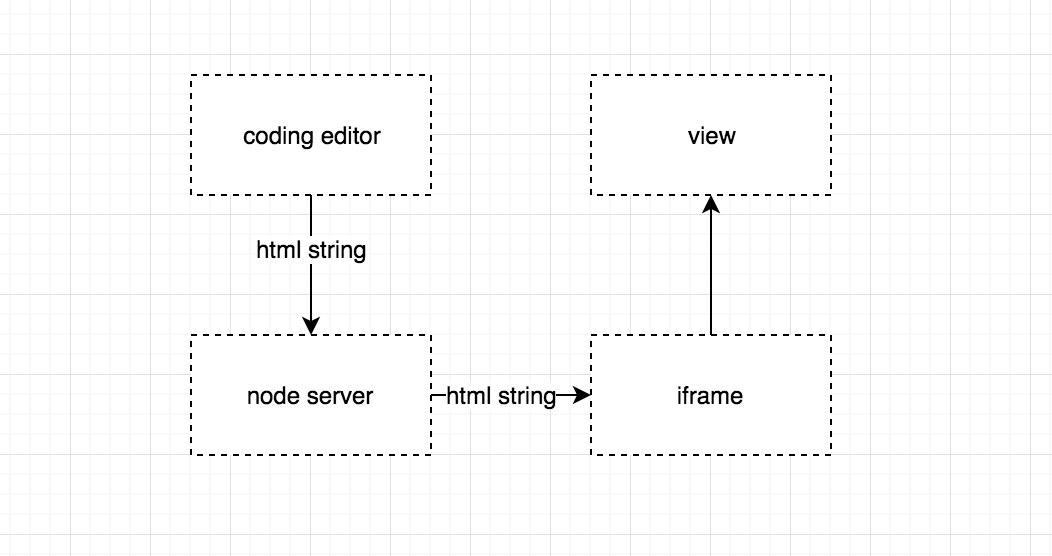
在把模块抽象出来之后我们来思考具体的功能实现. 对于文件导航区我们可以很容易的使用react/vue的ui库来实现, 对于文件保存, 目录树生成等我们可以使用nodejs + DB(如mysql,Redis)来实现. 代码编辑区我们可以用第三方成熟的库比如react-codemirror2 或者react-monaco-editor来做. 由于预览容器我们不清楚预览类型(如小程序, web页面还是app), 所以这里我们暂时考虑web页面容器, 也就是我们比较熟悉的iframe. 那么我们可以画出如下技术实现图:

- 实际上WEB IED实现过程远比上面的复杂, 我们这里只做简单的抽象. 我们接下来梳理一下在线代码编辑器的需求:支持在线编写前端代码(html,javascript,css)
- 支持实时预览
- 支持代码在线下载
1.1 技术选型
在了解了以上实现方式之后, 我们开始来搭建环境并进行代码开发. 以下列举我们的技术选型:
- koa 基于nodejs的服务端框架
- koa-static 基于koa的静态资源中间件
- koa-body 解析请求体的中间件
- koa2-cors 处理跨域的中间件
- koa-logger 处理请求日志的中间件
- react 前端框架
- react-codemirror2 代码编辑器
- antd 基于react的前端组件库
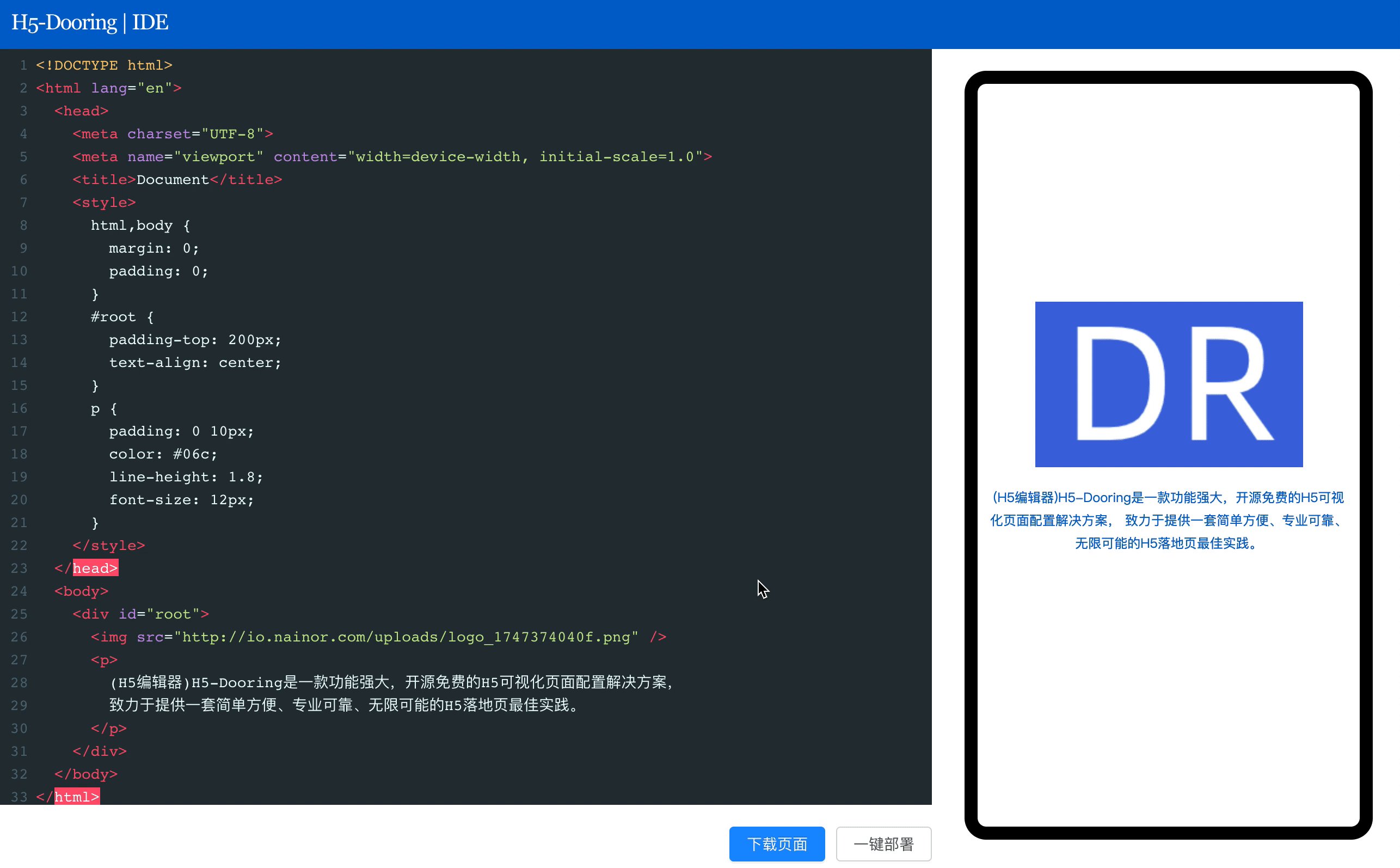
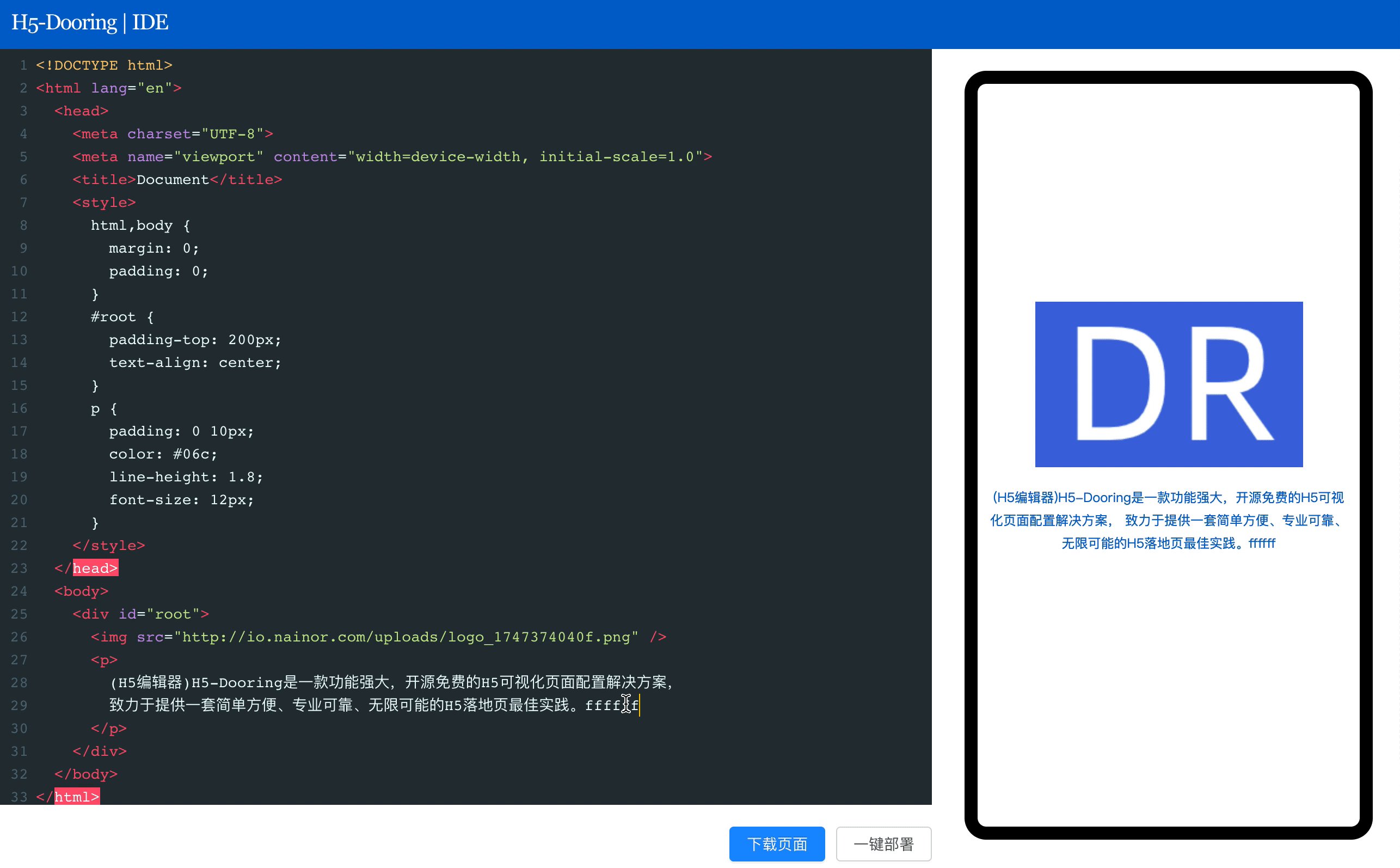
以下是笔者实现的效果图:

1.2 实现细节
对于以上笔者列出的koa和react的技术方案不熟悉的大家可以先了解一下,笔者这里直接实现具体逻辑。
我们先用umi来创建工程,然后在根目录新建server.js文件。该文件主要用来处理nodejs相关逻辑,在稍后我会详细介绍。
界面的实现笔者不一一介绍了,前端模块笔者来介绍一下如何配置代码编辑器。react-codemirror2基本使用方式如下:
import {UnControlled as CodeMirror} from 'react-codemirror2';
require('codemirror/mode/xml/xml');
require('codemirror/mode/javascript/javascript');
export default function() {
// ...
return (
<CodeMirror
className={styles.codeWrap}
value={html}
options={{
mode: 'xml',
theme: 'material',
lineNumbers: true
}}
onChange={handleChange}
cursor={cursor}
onCursor={onCursorChange}
/>
);
}
复制代码
通过以上方式我们就能生成一个基本的代码编辑器,需要注意的是我们需要再单独引入对应的主题样式文件:
@import '~codemirror/lib/codemirror.css'; @import '~codemirror/theme/material.css'; 复制代码
为了实现预览功能,笔者之前想了两种方案,一种是直接通过页面组件的方式来实现预览,但是缺点是只有dom和样式更新能生效,如果编写js代码,由于react的内部机制是无法直接执行script的。
另一种方案是iframe,这种方案可以很好的隔离react和预览代码,实现机制如下:

也就是说我们在代码编辑器里编辑完代码之后统一通过请求的方式保存在node端,然后通过iframe请求nodejs渲染的静态页面来实现预览功能。有点类似服务端渲染的感觉。那么如何保证实时预览呢?这块完全可以设计成用户手动点击预览,也是笔者最初的设想,但是为了增强用户体验,笔者决定采用实时预览, 也就是用户代码的变化可以实时反应在“预览窗口”。方案就是在onChange中更新state来实现rerender,这一点用react hooks很好实现。但是实时更新对性能很不友好, 所以为了提高预览性能和页面体验,笔者在这里使用防抖来控制请求频次和时机。代码如下:
const handleChange = (editor, data, value) => {
fetchPage(value)
}
const fetchPage = (v) => {
if(timer) clearTimeout(timer);
timer = setTimeout(() => {
fetch('http://localhost:80/dooring/render', {method: 'POST', body: v}).then(res => {
html = v
setUpdate(prev => !prev)
});
}, 1000);
}
复制代码
在开发中还遇到同一个问题就是iframe每刷新一次,代码编辑器的光标都会被重置,这一点对用户在线coding的体验非常不好,所以笔者又看了一遍官方文档,找到了cursor这个有意思的api,中文的意思就是说可以手动设置光标停止的位置,那么我们在每次光标变化的时候都强制设置为当前光标所在的位置,那么就不会应为iframe刷新的影响而被迫触发失焦动作了。 代码实现如下:
const onCursorChange = (editor, data) => {
const { line, ch } = data
setCursor({ line, ch })
}
// ...
<CodeMirror
className={styles.codeWrap}
value={html}
options={{
mode: 'xml',
theme: 'material',
lineNumbers: true
}}
onChange={handleChange}
cursor={cursor}
onCursor={onCursorChange}
/>
复制代码
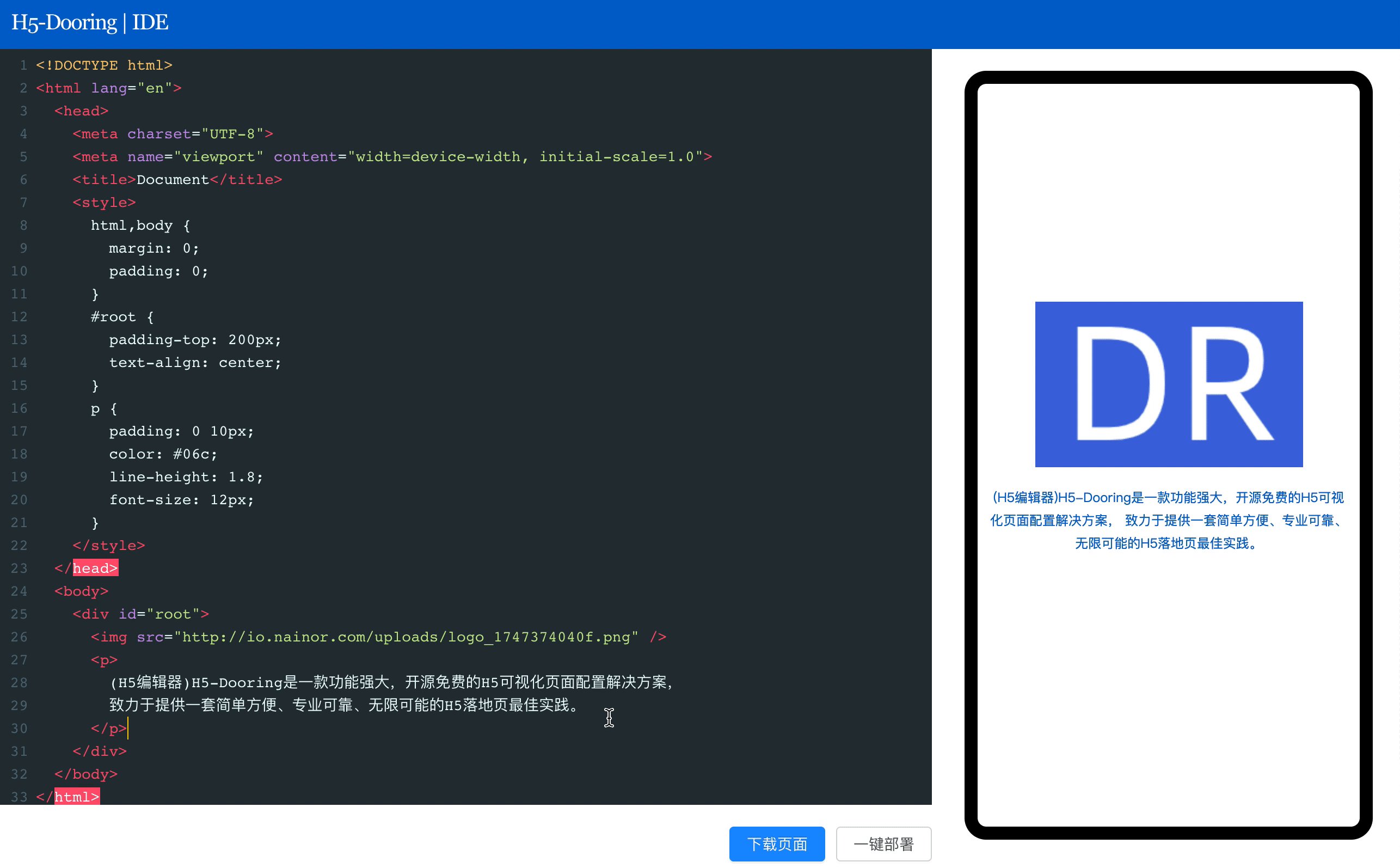
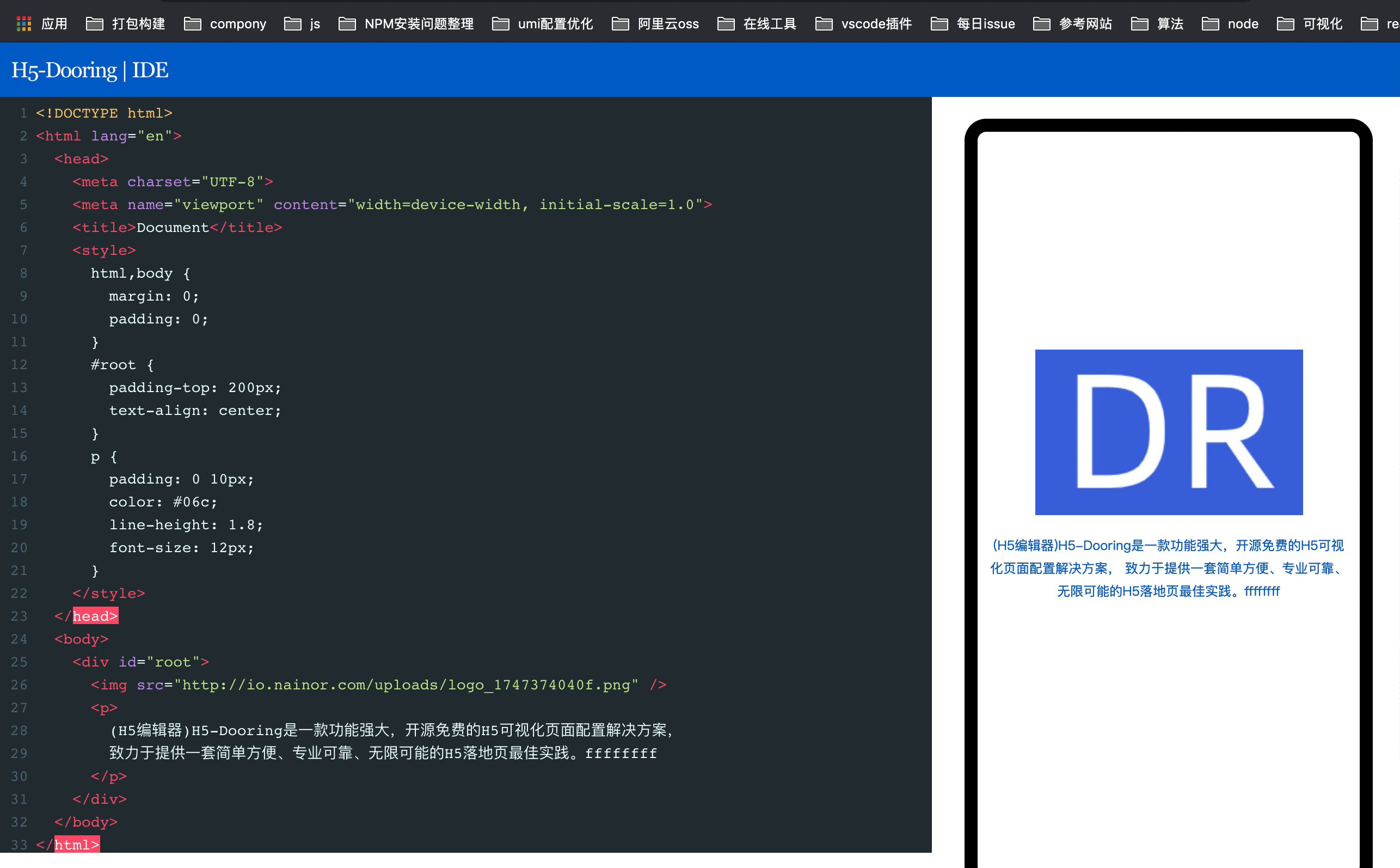
至此我们的核心功能就实现了,如下图:

对于界面中的下载html功能以及一件部署的功能都比较简单,笔者已将代码提交到github,感兴趣的可以学习了解一下。1.3 服务端实现
服务端实现主要是写请求接口来存储html页面以及直出html页面,对于跨域请求我们还需要处理跨域问题, 由于代码逻辑比较简单, 这里笔者的实现代码如下:
// server.js
const Koa = require('koa');
const { resolve } = require('path');
// const staticServer = require('koa-static');
const koaBody = require('koa-body');
const cors = require('koa2-cors');
const logger = require('koa-logger');
const fs = require('fs');
const app = new Koa();
app.use(koaBody());
app.use(logger());
// 设置跨域
app.use(cors({
origin: function (ctx) {
if (ctx.url.indexOf('/dooring') > -1) {
return '*'; // 允许来自所有域名请求
}
return '';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization', 'x-test-code'],
maxAge: 5, // 该字段可选,用来指定本次预检请求的有效期,单位为秒
credentials: true,
allowMethods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept', 'x-requested-with', 'Content-Encoding'],
}));
let htmlStr = ''
app.use(async (ctx, next) => {
console.log(ctx.url);
if(ctx.url === '/dooring/render') {
htmlStr = ctx.request.body;
ctx.body = 'success';
}else if(ctx.url.indexOf('/html') === 0) {
ctx.type = "html";
ctx.body = htmlStr;
}
});
app.listen(80);
复制代码
2. 应用场景
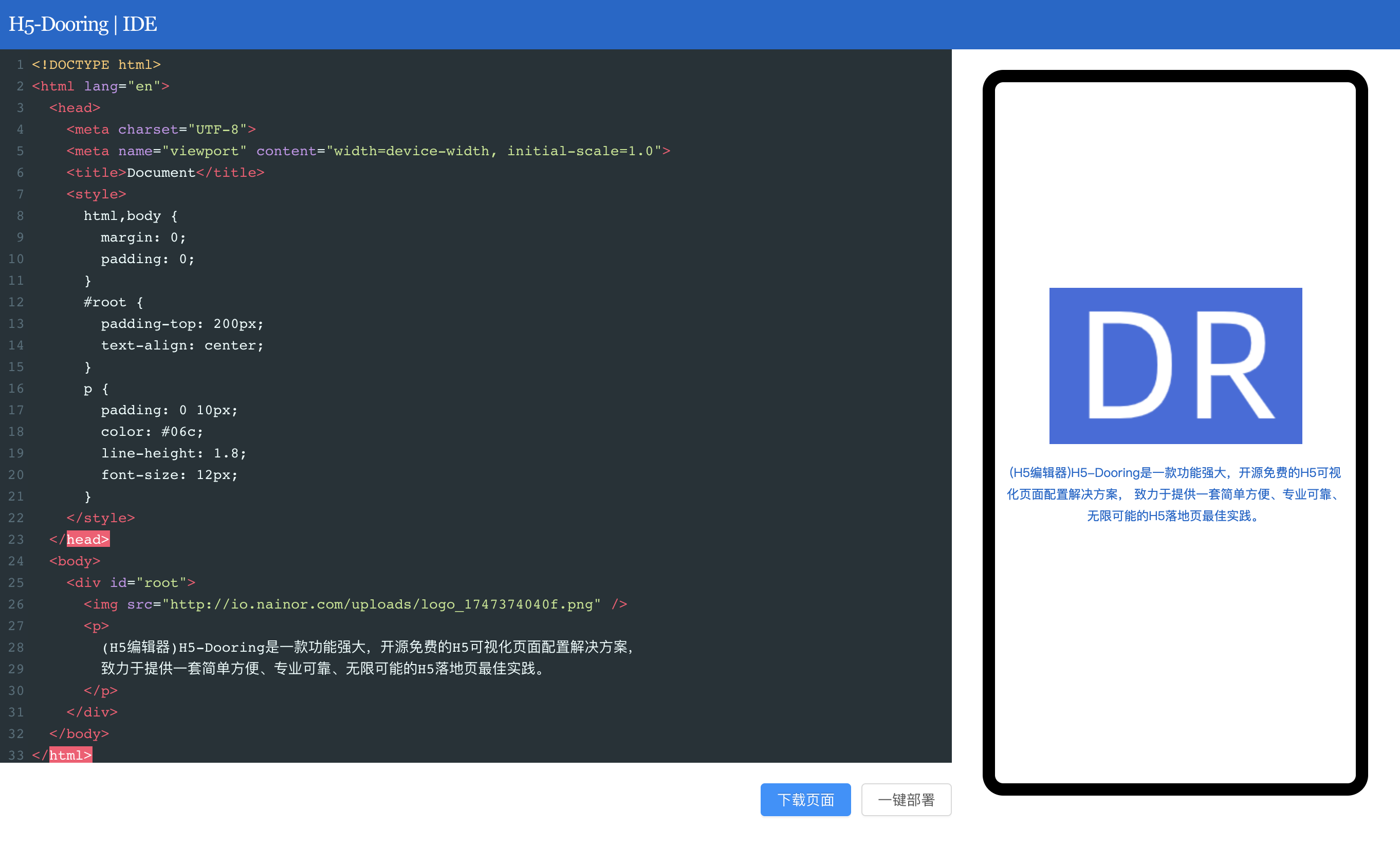
对于在线coding的应用场景,笔者大致举几个应用场景。比如说我们在H5-Dooring编辑器中,要实现用户自定义组件库或者自定义h5页面,并实时下载预览,我们可以直接使用它,如下:

其次,对于需要部署和实时修改的网站,如果上线之后需要快速修改部署,我们可以直接在线coding之后一件部署。对于个人技术博客来说也是可以实现在线编辑和在线一键部署,这样我们就无需依赖特定环境和特定电脑了。对于更多强大的应用,对于企业级来说,也可以实现在线coding的方式写服务端代码,在线写sql。比如云开发,云计算领域催生的在线saas协作等。3. 总结
以上教程笔者的一个简单版本,基本上可以实现在线写前端代码,对于一些更复杂的功能,通过合理的设计也是可以实现的,大家可以自行探索,笔者已将在线编写H5页面的代码和逻辑集成到H5-Dooring项目里,大家可以自行下载学习。
github地址:H5在线编辑器H5-Dooring
最后
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》一起学习讨论,共同探索前端的边界。
作者:徐小夕
